Jam Session
The night before the conference kicks off, we’re hosting a warm-up event with our dear friends from WebPageTest By Catchpoint, with drinks and talks from your fellow attendees. We hope you’ll join us to connect ahead of the main event!
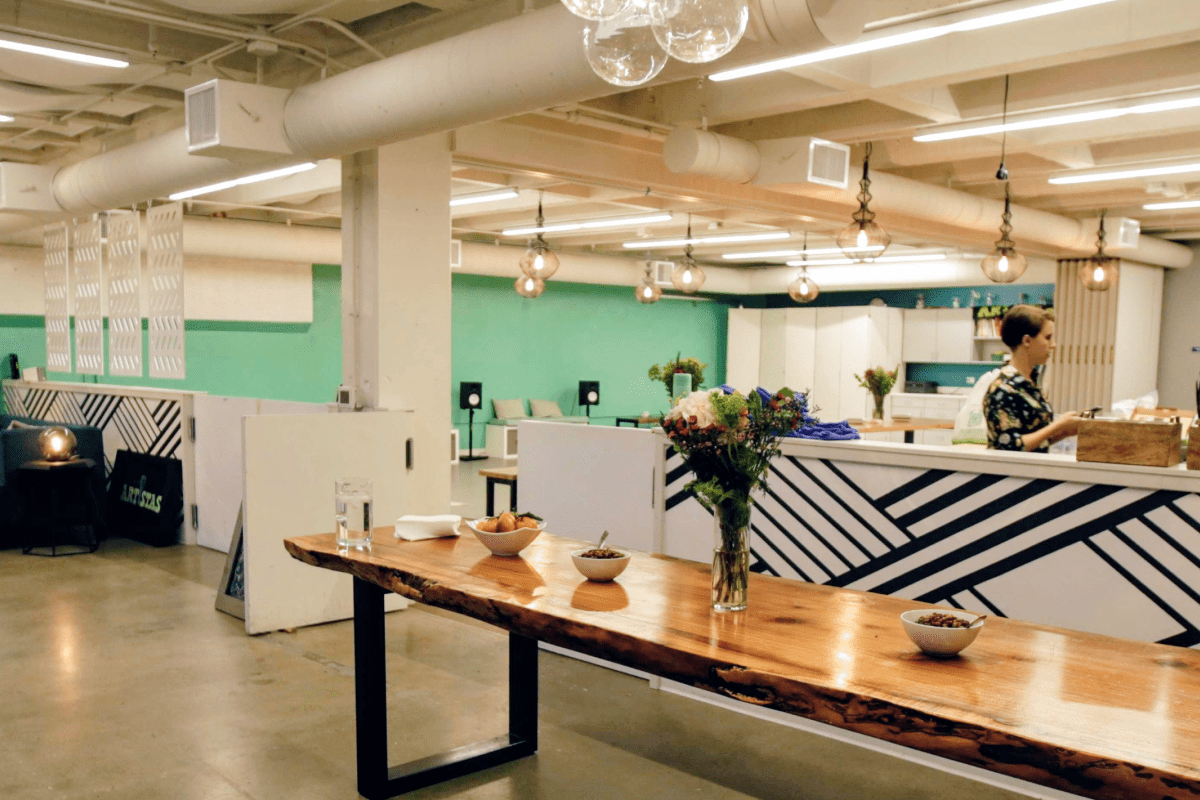
On Monday, June 20th, the doors will open at 6:00 PM at the lovely Culinary Artistas space. We'll kick of the evening with a speaker panel, friendly drinks, followed by a couple of talks from attendees. We will be providing some snacks, alcoholic beverages as well as soft drinks.
WebPageTest will also be prizing WebPageTest Pro accounts with all the new bells and whilstles to some lucky winners, whether for you or members of your team at work. See you Monday night!
Attendees only
This event is for SmashingConf San Francisco attendees only. We will be doing a pre-registration so you can already pick up your badge and skip the line on the first conference day! Looking forward to meeting you!
Want To Speak?
Do you have something you’d love to share in about 10 minutes? We’d love to hear your stories! It can be web-performance related — from classic metrics discussions, to new attributes or even the idea of carbon emissions. These are simple suggestions. We’re happy and looking forward to seeing your great lightning talk submissions! Please fill in our form, and we’ll get back to you.

Program
5:45 PM – Doors Open: Networking & Drinks
6:15 PM – Speaker panel
6:45 PM – Welcome by Henri Helvetica
6:40 PM – Lightning Talks
8:00 PM – Networking and meeting new friends
9:30 PM – End
Address
851 Beach St
San Francisco, CA 94109
Google Maps
Talks
Finding Sticking Power in the Unique by Lily Boyce
Data Story Lab at Condé Nast designs, develops and experiments with interactive features. Sometimes it really works and sometimes it really doesn’t. Lily will walk through the design & development process and findings from a few these projects to show the power of experimentation and how to come up with interaction ideas that really land with readers.
Working with High Contrast Accessibility by Matt Priour
Matt will briefly describe what high contrast mode is, discuss pitfalls this mode creates in components or design systems and identifies opportunties for making content more accessible for high contrast users.
Reusable react components at Boclips by Remy Oleszczuk
In this talk Remy will discuss how — at his company Boclips — they use react reusable components. He’ll provide an overview of their development process from the CI setup, git hooks, lerna, react, CSS modules, CSS variables to using webpack.
“L is for Literacy” – by Henri Helvetica
It’s 2022, and web performance is now abundantly important, with an abundance of available metrics, used by — you guessed it — an abundance of developers, new and experienced. All quips aside, the complexities of the web has lead to increased complexities in web performance. Understanding, or literacy in web performance is as important as the four basic language skills. ‘L is for Literacy’ is an entertaining look at the alpha and the beta of performance lexicon!