Speakers

The hunt for shiny front-end & UX treasures has begun! For our eight SmashingConf — in our lovely hometown in Germany — we’ll explore how to apply psychology to UX, design workflow, refactoring, moving to a static site setup, CSS Grid techniques, performance, deployment patterns for HTTP/2 and how to provide better estimates and pricing.
We’re happy to confirm the first speakers who will share what they learned in their work on stage. Please note that while the titles might change, the topics are unlikely to change.
Want to stay updated on the latest speakers and talk topics, why not follow us on Twitter?
Joe Leech
Joe is the author of the book Psychology of Designers. A recovering neuroscientist, then a spell as a elementary school teacher, Joe started his UX career 15 years ago. He has worked with organisations like MoMA NYC, Raspberry Pi, Disney, eBay and Marriott.
Joe is also Series Editor of Aspects of UX, a series of books on UX from SitePoint.com
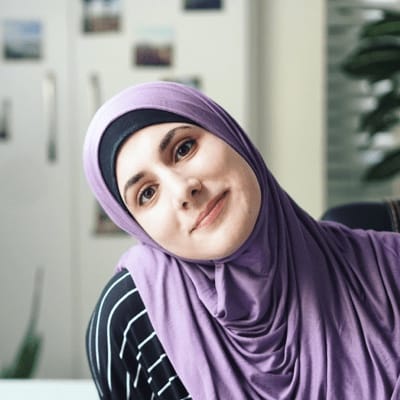
Sara Soueidan
Sara Soueidan is a Lebanese freelance front-end UI/UX developer working with companies across the globe, building clean, responsive front-ends for Web sites and applications focused on accessibility, progressive enhancement and performance.
She also runs workshops on front-end development and writes technical articles on her blog and for various big publications.
Sara wrote the Codrops CSS Reference, co-authored the Smashing Book 5, and has been voted the Developer of the Year in the 2015 net awards.
Philip Walton
Philip Walton is an engineer at Google working on Chrome and the Web Platform. Recently, his focus has been on Service Worker tooling, where he leads the team that builds Workbox.
Philip has been doing web development professionally for almost 15 years, on both large and small teams. He likes to write and speak about new web technologies, and he's authored and contributed to numerous open source libraries and tools that help developers use the best parts of the web today.
Benjamin Hersh
Ben Hersh designs to make the world a more thoughtful and creative place. He is currently a product designer at Dropbox and previously led design for a team at Medium. Ben came to design by way of visual art and cognitive science research at Stanford.
- Talk
- Every Product Has A Voice
- On the web
- https://benjaminhersh.com
Uri Shaked
Uri Shaked is a Google Developer Expert for Web Technologies. He loves combining his passion for the web with his love for hardware electronics and robotics in challenging and amusing IoT projects, which he shares with the world in his blog, as well as travelling around the world and speaking in conferences and meetup. Among his interests are reverse engineering, hardware hacking, neuroscience, playing music and Salsa dancing.
- Talk
- The Anatomy Of A Click
- On the web
- https://urish.org/
Robyn Larsen
Robyn Larsen is a front-end developer, entrepreneur, and speaker. Robyn is also an active community member who advises numerous startups across multiple industries and frequently mentors women in tech and STEM. She is is a member of the Technical Advisory Group (TAG) with Microsoft and Avalanche Canada.
She builds tools for entrepreneurs on the International team at Shopify, teaches Zero to Launch workshops for entrepreneurs through Embrk, she is a globe trotting, adrenaline junkie currently living the remote dream in Singapore.
Benjamin Gruenbaum
Developer @ Testim.io. Speaker. Open source and community lover, Node.js core collaborator, core team at Bluebird, Sinon, MobX and some other open source libraries. Also a bit of a programming language nerd.
- Talk
- The Anatomy Of A Click
- On the web
- https://github.com/benjamingr
Guillaume Kurkdjian
Illustrator and animator based in Paris, Guillaume creates colorful and living mini worlds, populated by friendly characters and curious vehicles.
Anna Migas
Anna works as a Software Engineer at the web security company, Castle. She is always trying to find ways to make people fall in love with coding and has a long history of organizing coding workshops for WebMuses and Rails Girls.
In her spare time she is into skateboarding, travelling and reading books.
- Talk
- Effortless Performance Debugging
- On the web
- http://webmus.es
Heather Burns
Heather Burns is a tech policy and regulation specialist from Glasgow, Scotland. She researches, writes, and speaks extensively on laws, regulations, and political issues which impact the craft of web development. She hand-coded her first web site in 1997 and was a professional web designer from 2007-2015.
Heather is a component maintainer of the WordPress.org core privacy team, a founding member of a coalition of privacy team members collaborating across open source CMS projects, and was named a Mozilla Open Leader for her work on open source privacy.
- Talk
- Building Privacy-Conscious Projects
- On the web
- https://webdevlaw.uk/
Rémi Parmentier
Rémi Parmentier is a French front-end developer working at his own small web development agency, Tilt Studio. He loves to learn, and enjoys even more to teach.
This led him on a joyful quest to understand and demystify HTML emails coding. Rémi runs workshops, gives talks and writes articles on his blog to help others code better HTML emails. Rémi also likes collecting Game Boy consoles and listening to Sufjan Stevens.
- Talk
- Think Like An Email Geek
- On the web
- http://www.hteumeuleu.com
Val Head
Val Head is a web animation expert, author, and Design Advocate at Adobe. She is the author of Designing Interface Animation, published by Rosenfeld Media, teaches CSS Animation on lynda.com, and curates the weekly UI Animation Newsletter.
- Talk
- Designing With Motion
- On the web
- https://valhead.com
Vitaly Friedman
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing or speaking at a conference, he’s most probably running front-end/UX workshops and webinars. He loves solving complex UX, front-end and performance problems.
- On the web
- https://smashingmagazine.com
Mystery Speaker
Obviously, our Mystery Speaker is a bit of a… well, Mystery. In true smashing style, you can expect something wonderful. Make sure to set your alarm on day two of the conference, because you don't want to miss this.