Schedule

You probably know the drill: 2 days, 1 single track, 13 speakers. The conference will start around 9:30 AM and we’ll finish around 6 PM on the second conference day. We’ll be hosting our (in)famous side events on April 15, the day before the conference, so it might be worth to arrive in the morning before it all starts. You know, to settle in and stuff.
Our speakers rarely show slides: they show how they work — their setup, techniques and shortcuts for getting work done in live interactive sessions. So expect everything from refactoring and debugging to sketching and redesign, live.
Want to stay updated on the latest speakers and talk topics, why not follow us on Twitter?
Conference Tuesday, 16th | Conference Wednesday, 17th
Tuesday, 16th – Conference
Doors Open
Welcome
Let’s Build A Design System!
Build a design system in less than an hour? That's crazy. But not entirely impossible. In this session, Brad will demonstrate how to use Pattern Lab to simultaneously build both a design system's front-end components and several screens of a real pilot project.
Throughout the talk, he'll discuss topics like front-end code architecture, designing in the browser, modular development best practices, designing with dynamic data, and more.
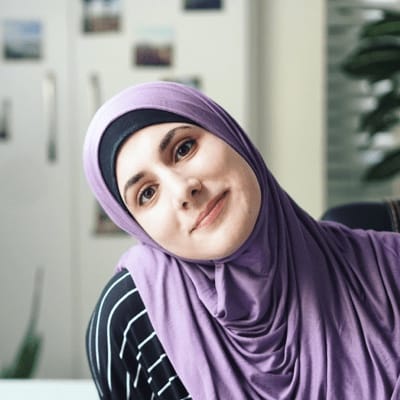
Building Accessible Interfaces: Patterns And Techniques
When building interfaces, often we think about making them accessible when it’s just a bit too late. What about baking accessibility into the front-end development from the start?
In this session, Sara will be building and refactoring common UI components, and share a couple of techniques she often uses to build with accessibility in mind. Even though she will be building only as many patterns as the time allows, you’ll leave with many small but important and impactful strategies that you can apply to many other UI components, as well as to your design process and coding. From this sweet series of mini component-level case studies, you will learn how to think, and code, accessibly.
Coffee Break
Effortless Performance Debugging
The website is already live. You are really proud of how it turned out, but then you notice that something is off… After some time you realize that the problem might lie in performance: things take too long to load, there are moments when you see awkward content jumps and at times scrolling feels painful. Sounds familiar? This talk is for you.
During the session we will talk about the causes of painful performance and look into simple and actionable steps how to make a website more performant with a little effort. Most of the examples will be based on a real-life debugging experience. We will dive into the undiscovered areas of Developer Tools and into the basic performance auditing. I will help you understand how browser rendering works and why it can be one of the causes of flawed interaction performance. To leave you with some ideas about where to start your debugging, I will also provide you with examples of UI patterns that are bound to slow down your experience, if implemented incorrectly.
Animating With Emotion
Animation on the web can be one of the most powerful tools in a creator's toolbox. It can help users to understand changes in context, visualize content or data in easier ways, reinforce actions, and countless other benefits. But one aspect that can make your users' web experience way more memorable is to use that animation to help them feel a sense of emotion (the good kind)!
In this session, we'll build a FUNctional page together with a variety of animated techniques. Learn how to move from design to code, adding in motion and timing, all while giving our users that elusive serving of delight that they didn't know they needed!
Lunch Break
Refactoring UI: Practical Interface Solutions That Go A Long Way
In interface design, little details make all the difference. Sometimes an interface looks complicated, clunky, boring and difficult but it seems to be very difficult to point out why it’s like that, and how we can improve it. Often just a few minor touches are enough to turn a seemingly complex design into a straightforward one. In this session, Steve will be providing strategies and techniques to achieve just that — refactoring live, on stage.
We'll be looking at a poorly designed UI and will be redesigning it, while looking at common issues faced by designers and developers regularly — from colors and borders and icons to box-shadows and tables and price labels. By the end of the session, you’ll see what difference a few small changes can do to bring a design to the next level.
Yes, And? — How To Use The Power Of Facilitation To Align Minds And Include People
Within a context of continual change on our teams, projects, and within our work, how do we build trust, design alliances, and navigate conflict? How can we work with teams and within organizations to transform knowledge into action? How do we cultivate a shared understanding about a problem space and align groups to make key decisions?
Facilitation is powerful skill in design. In this talk, we’ll spark within you a love and appreciation for facilitation, demonstrate hands-on ways to try it out, and share with you how facilitation can be practiced to create a more equitable and inclusive culture at work.
In this talk, you will —
- Practice creative skills needed to facilitate healthy team dialogue and align a group
- Learn how to incorporate reflection into any design process or project for the sake of shared learning
- Understand how to “see” and work with power and within power structures in ways that benefit the collective
- Leave with a list of resources if you want to learn more
Yes, And? — How To Use The Power Of Facilitation To Align Minds And Include People
Within a context of continual change on our teams, projects, and within our work, how do we build trust, design alliances, and navigate conflict? How can we work with teams and within organizations to transform knowledge into action? How do we cultivate a shared understanding about a problem space and align groups to make key decisions?
Facilitation is powerful skill in design. In this talk, we’ll spark within you a love and appreciation for facilitation, demonstrate hands-on ways to try it out, and share with you how facilitation can be practiced to create a more equitable and inclusive culture at work.
In this talk, you will —
- Practice creative skills needed to facilitate healthy team dialogue and align a group
- Learn how to incorporate reflection into any design process or project for the sake of shared learning
- Understand how to “see” and work with power and within power structures in ways that benefit the collective
- Leave with a list of resources if you want to learn more
Coffee break
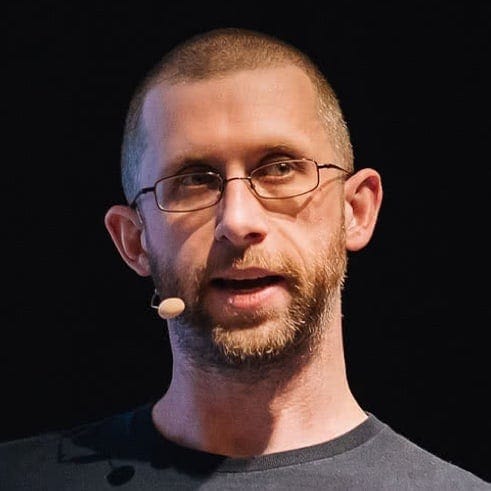
How To Think Like A Front-End Developer
The job title front-end developer is very real. Job boards around the world confirm that. But what is that job exactly? What do you need to know to do it? What do the people that are very good at it think about how and why they do their work?
We're going to go through a journey through all of this, not just for the sake of it, but because we'll learn how we can be better at our job by understanding how other people are good at theirs.
We'll also get into the idea that front-end development might be going through a bit of an identity crisis with the front end becoming home to more and more complex technology.